Postman
1. 下载和安装
官网下载,直接安装即可。
2. 简介
postman是一款支持http协议的接口调试与测试工具,其主要特点就是功能强大,使用简单且易用性好 。
无论是开发人员进行接口调试,还是测试人员做接口测试,postman都是我们的首选工具之一 。

3. 前置知识
3.1. 请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。 HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。 HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| 5 | DELETE | 请求服务器删除指定的页面。 |
| 6 | CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | OPTIONS 允许客户端查看服务器的性能和请求的方法,比较常用的是在跨域之前进行预检。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断。 |
| 9 | PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
Restful架构中,使用五种HTTP方法完成CURD操作,比较规范。


3.2. 请求头
Content-Type
Content-Type(内容类型)是Headers中的一个Key,用于定义网络文件的类型和网页的编码,决定接收方将以什么形式、什么编码读取这个文件。所以一般上传表单或者上传附件的时候需要用到。对等的,当服务器发送一个附件的时候,一般也会放到Response Header中用以告知浏览器。
在实际测试的时候,也需要对类型做相应更改,比如Body传递JSON字串,此处应该设置为application/json。
User-Agent
User-Agent 即用户代理,简称“UA”,它是一个特殊字符串头。网站服务器通过识别 “UA”来确定用户所使用的操作系统版本、CPU 类型、浏览器版本等信息。而网站服务器则通过判断 UA 来给客户端发送不同的页面。
一般长这样:(Windows ,Chrome):Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/72.0.3626.121 Safari/537.36,这里面有多个核心:Mozilla、AppleWebKit、Gecko、KHTML、Chrome等,这里还有一段套娃历史。
最近比较需要注意的是Chrome、Firefox升级版本号到100后,部分网站出现的User-Agent的千年虫问题。
认证
在前后端分离的项目中,跨域的权限认证是一个问题。对此,一个比较好的解决方案是约定一个Token,以K-V的方式存储在Header中,后端进行校验。
3.3. 请求体
这里主要是前端传递给后端的主要内容。
3.4. 响应状态
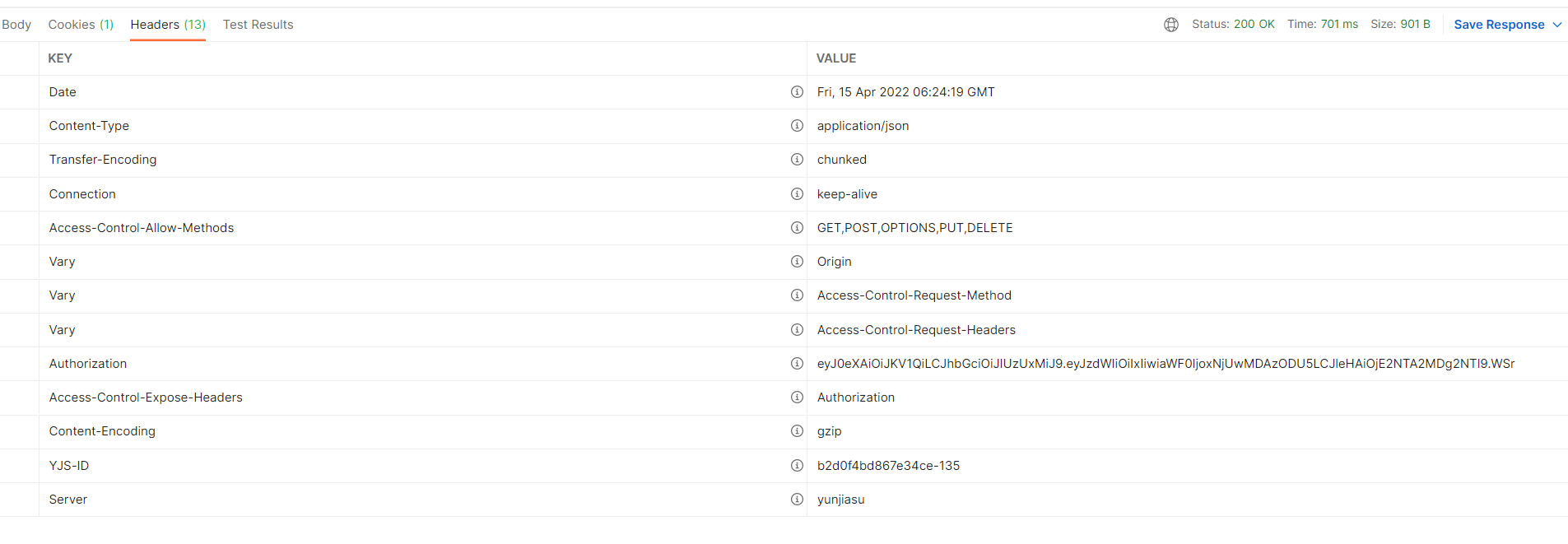
3.5. 响应头
这里面有Content-Type,时间,支持方法,编码等信息。

3.6. 响应体
这里是服务器返回给前端的主要内容。
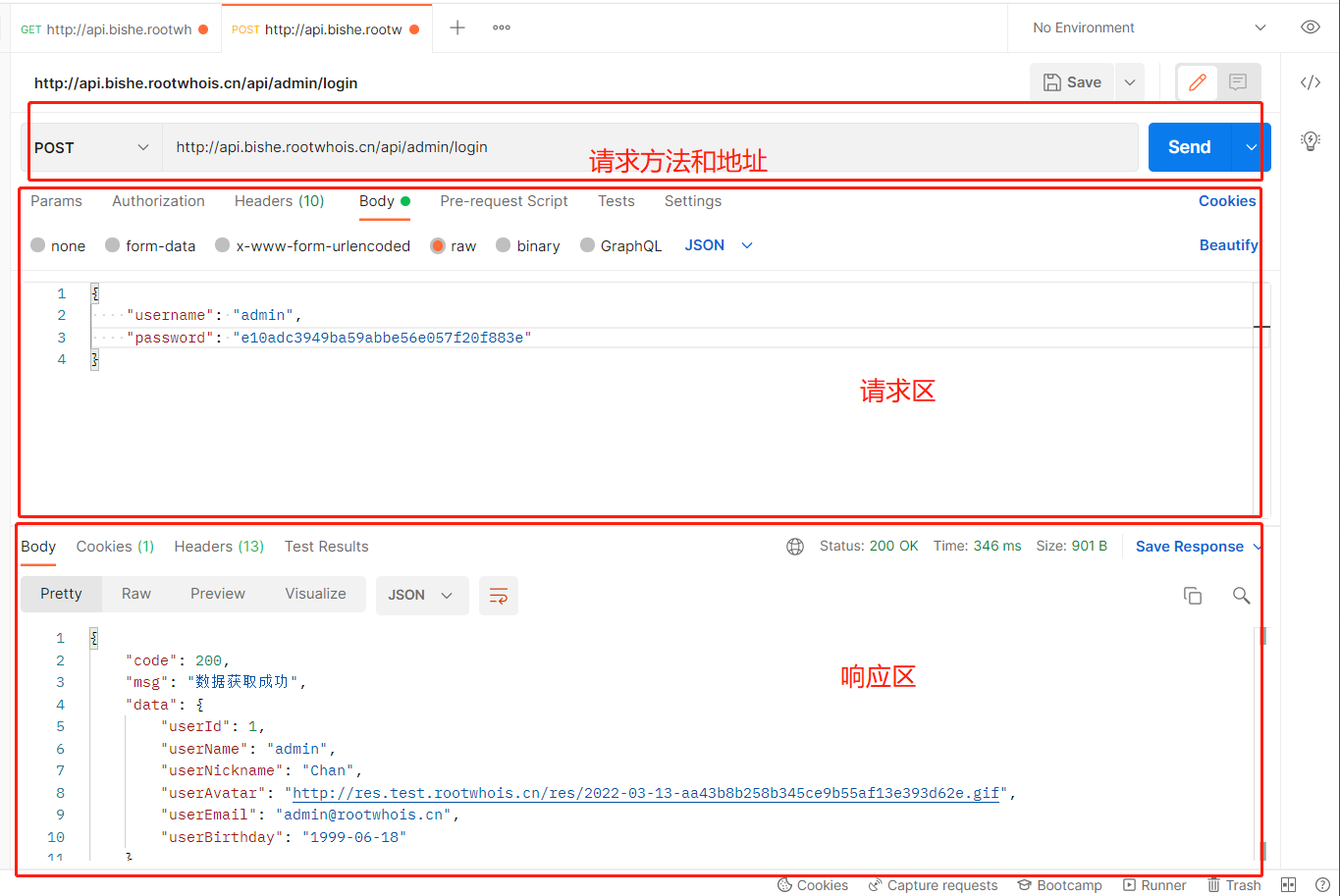
4. 基础
模拟请求需要的参数:
- 请求方法(get、post...)
- 请求地址
- 请求体(请求参数,请求头设置等设置)
返回:
- 响应体
- Cookie(若有)
- 响应头(可能携带服务器信息)


若是文件下载,点击Send右边的箭头选Send and Download即可。

响应中比较关心的是Status、Time、Size、Body等信息。
5. 进阶
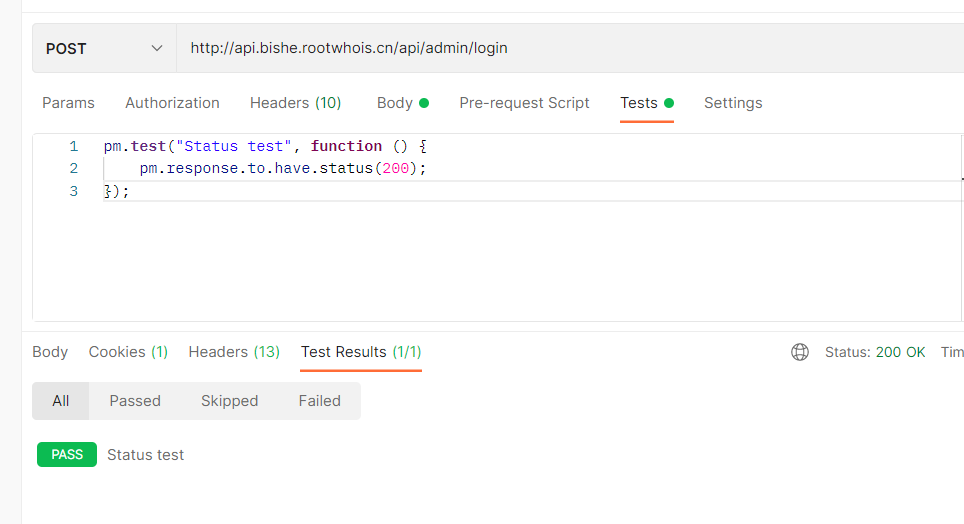
5.1. 编写测试用例
断言
断言执行顺序:在响应体数据返回后执行 。
编写位置:Tests,结果查看:Test Results。
pm.test("Status test", function () { pm.response.to.have.status(200); });需要先学习一下语法,或者在点击Test后,右侧窗口有部分SNIPPETS供筛选。
console.log()打印数据调试,结果可以在下方提到的Console控制台看到。

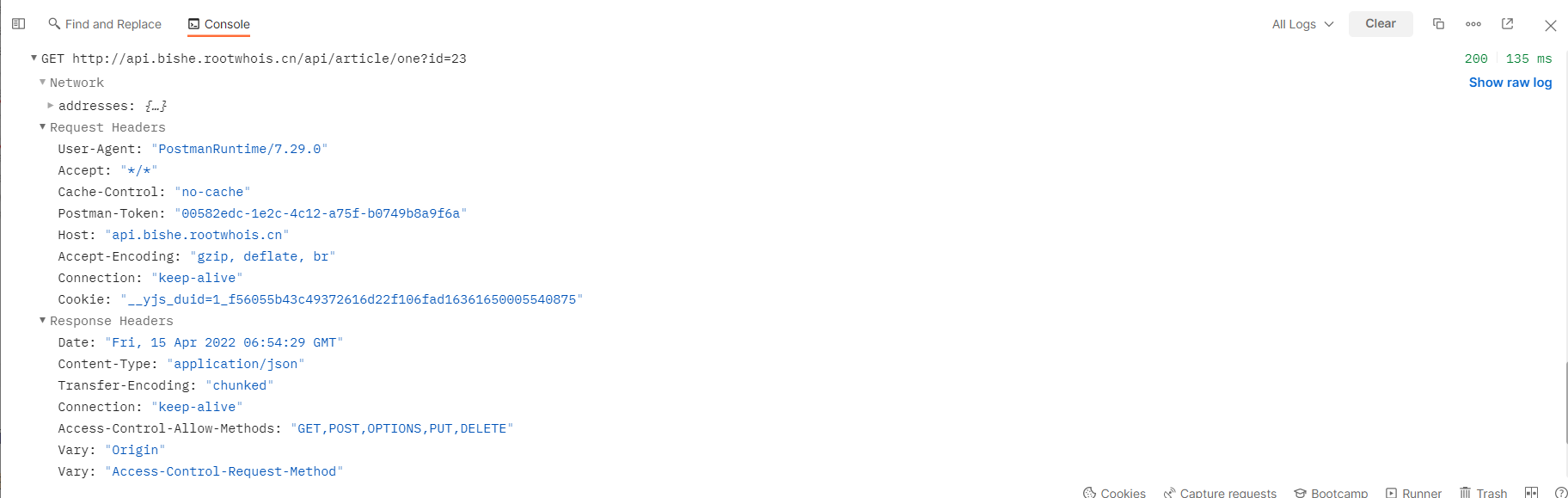
5.2. Console控制台
在底部可以看到Console控制台,用以查看运行日志。

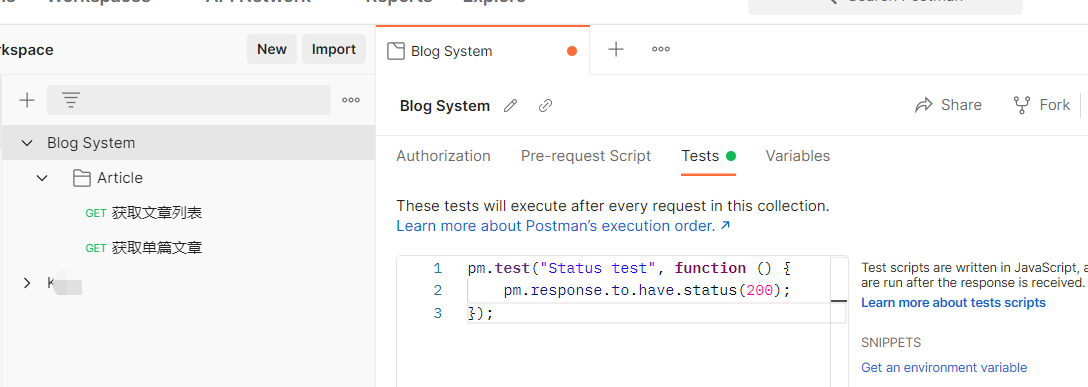
5.3. 接口管理Collection
对用例进行分类管理,同时还希望对这批用例做回归测试 。
其实就是把接口通过文件夹的层级分类保存起来,这样方便进行批量测试。


5.4. 变量(全局/集合/环境)
变量可以使我们在请求或脚本中存储和重复使用其值,通过将值保存在变量中,可以在集合,环境或请求中引用。
在postman常用的三种变量分别是全局变量,环境变量,集合变量 。
- 全局变量:一旦申明了全局变量,全局有效,也就是说postman中的任何集合,任何请求中都可以使用这个变量。它的作用域是最大的 。
- 环境变量:要申明环境变量,首先的创建环境,然后在环境中才能创建变量 。如果要想使用环境变量,必须先选择(导入)这个环境,这样就可以使用这个环境下的变量了 。需要说明的是环境也可以创建多个 。每个环境下又可以有多个变量 。
- 集合变量:集合变量是针对集合的,也就是说申明的变量必须基于某个集合,它的使用范围也只是针对这个集合有效 。
获取变量的时候,范围越小的变量优先级越高。
想要使用变量中的值只需俩个步骤,分别是定义变量和获取变量 。
- 定义变量(设置变量)
- 获取变量(访问变量)
使用
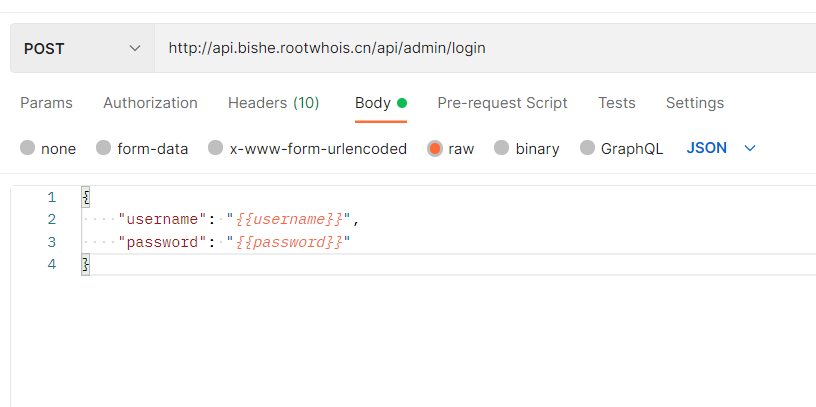
定义变量:在Environments对应的环境(Global中为全局变量)中创建响应的变量名和值。后如需要更新中这个变量,可以选中值,Set as variable直接设置。
获取变量:
5.5. 请求前置脚本
前置脚本其实就是在Pre-requests Script中编写的JavaScript脚本,想要了解这个功能,需要先了解它的执行顺序。那么下面就来看下它的执行顺序 。
可以看出,一个请求在发送之前,会先去执行Pre Request Script(前置脚本)中的代码 。那么这个功能在实际工作中有什么作用呢 ?
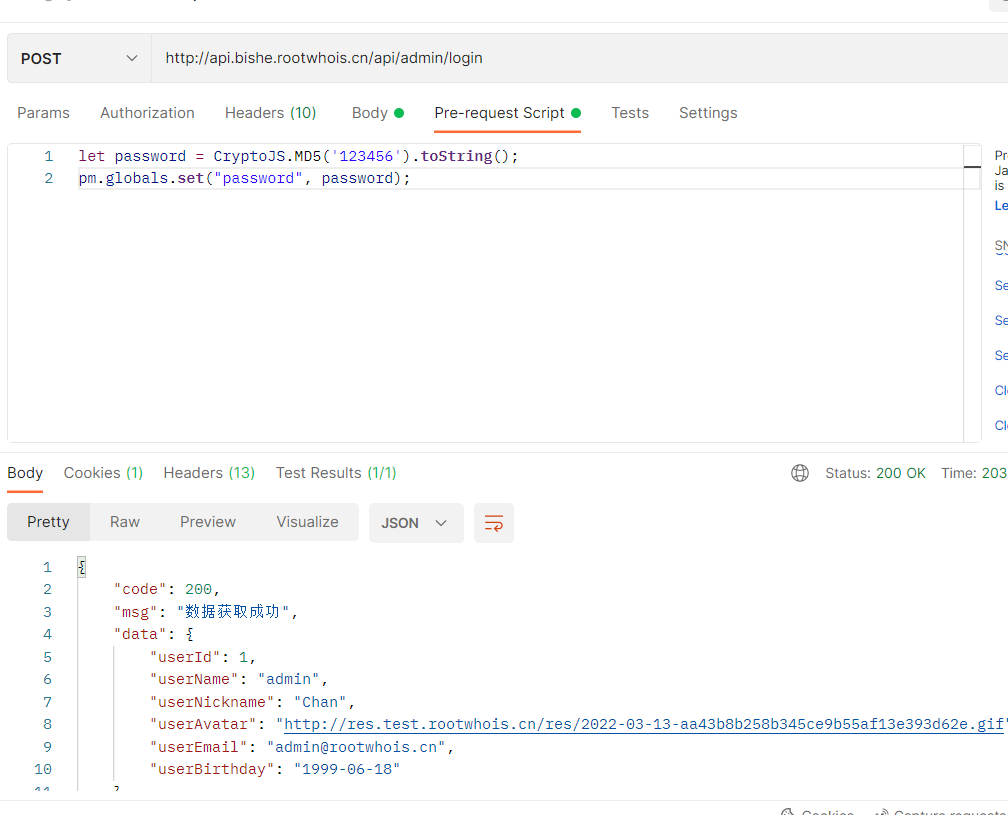
主要场景:一般情况下,在发送请求前需要对接口的数据做进一步处理,就都可以使用这个功能,比如说,登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本中做加密处理,再比如说,有的接口的输入参数有一些随机数,每请求一次接口参数值都会发送变化,就可以在前置脚本中编写生成随机数的代码 。
总体来说,就是在请求接口之前对我们的请求数据进行进一步加工处理的都可以使用前置脚本这个功能。
使用
5.6. Mock Servers模拟数据服务器
为了不影响前端开发的进度,一般后端都是先定数据结构,然后写个假接口让前端调用,这样前端就不必等着后端接口开发完成以后再开始了。届时,前后端以及UI和测试就可以并行,待双方都把各自的逻辑写好了,便可以联调了。如果我们自己用写代码的方式造数据,那效率就太低了,最简单的是使用Mock Server。
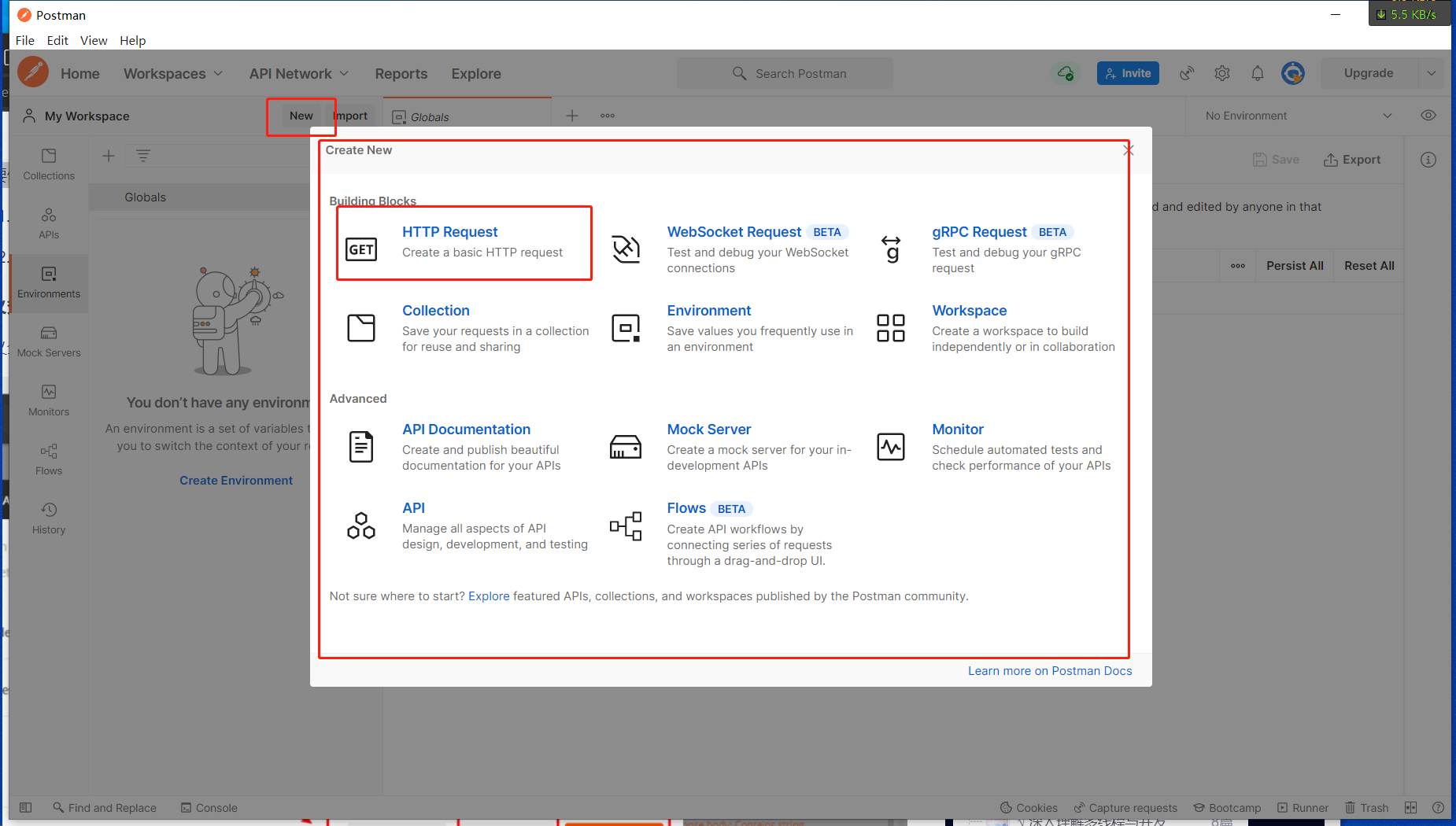
使用
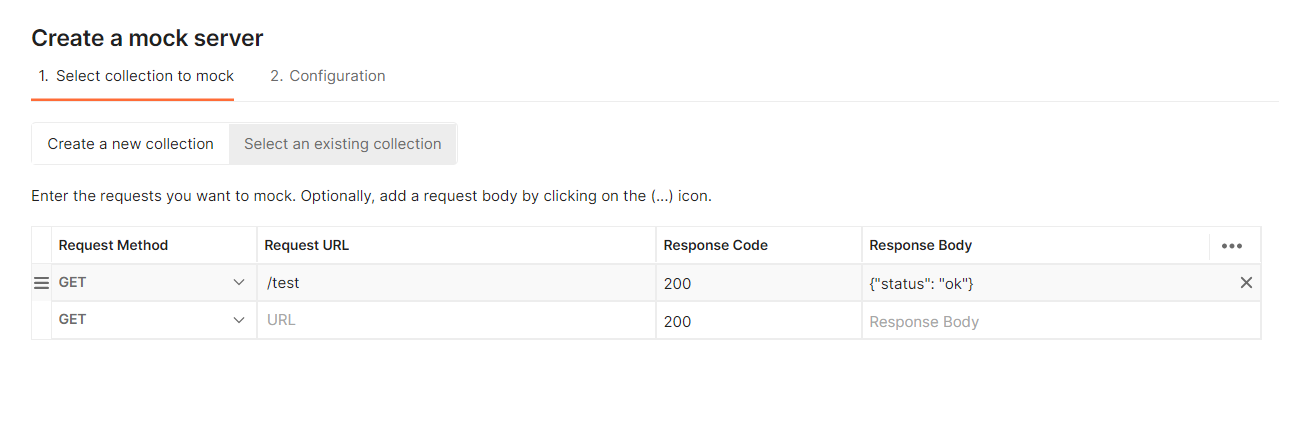
创建接口

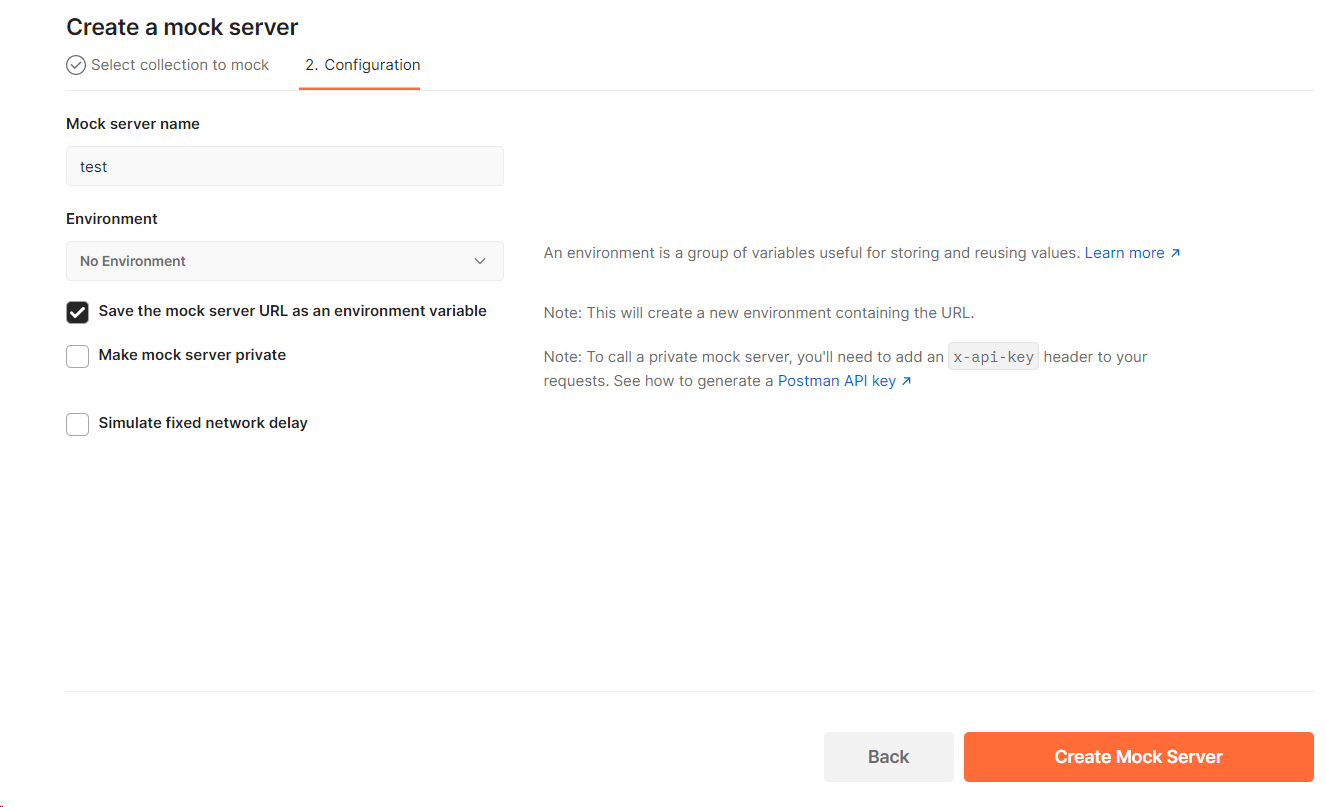
Image 配置mock server。这里最好用Make mock server private,但需要加入同一个团队才能用。

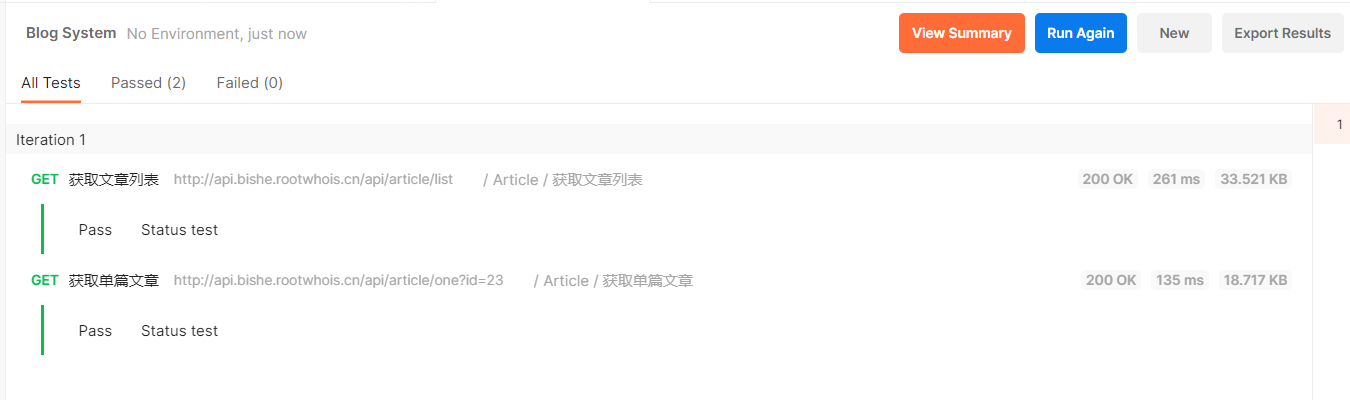
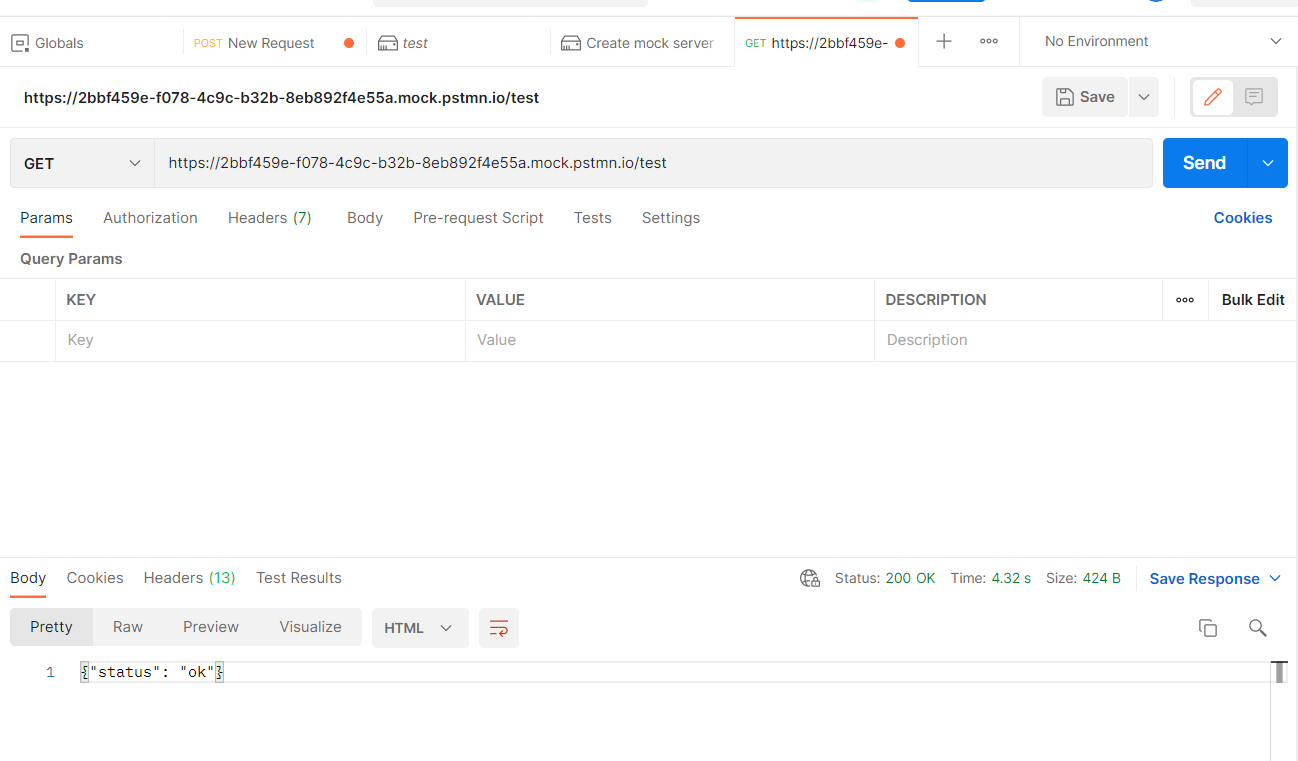
Image 测试

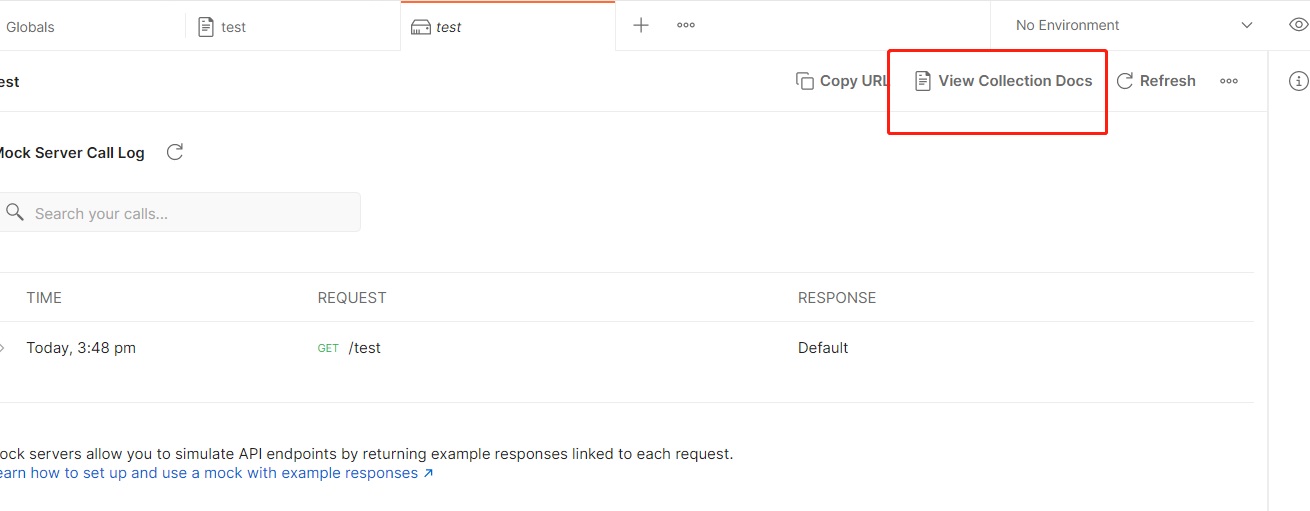
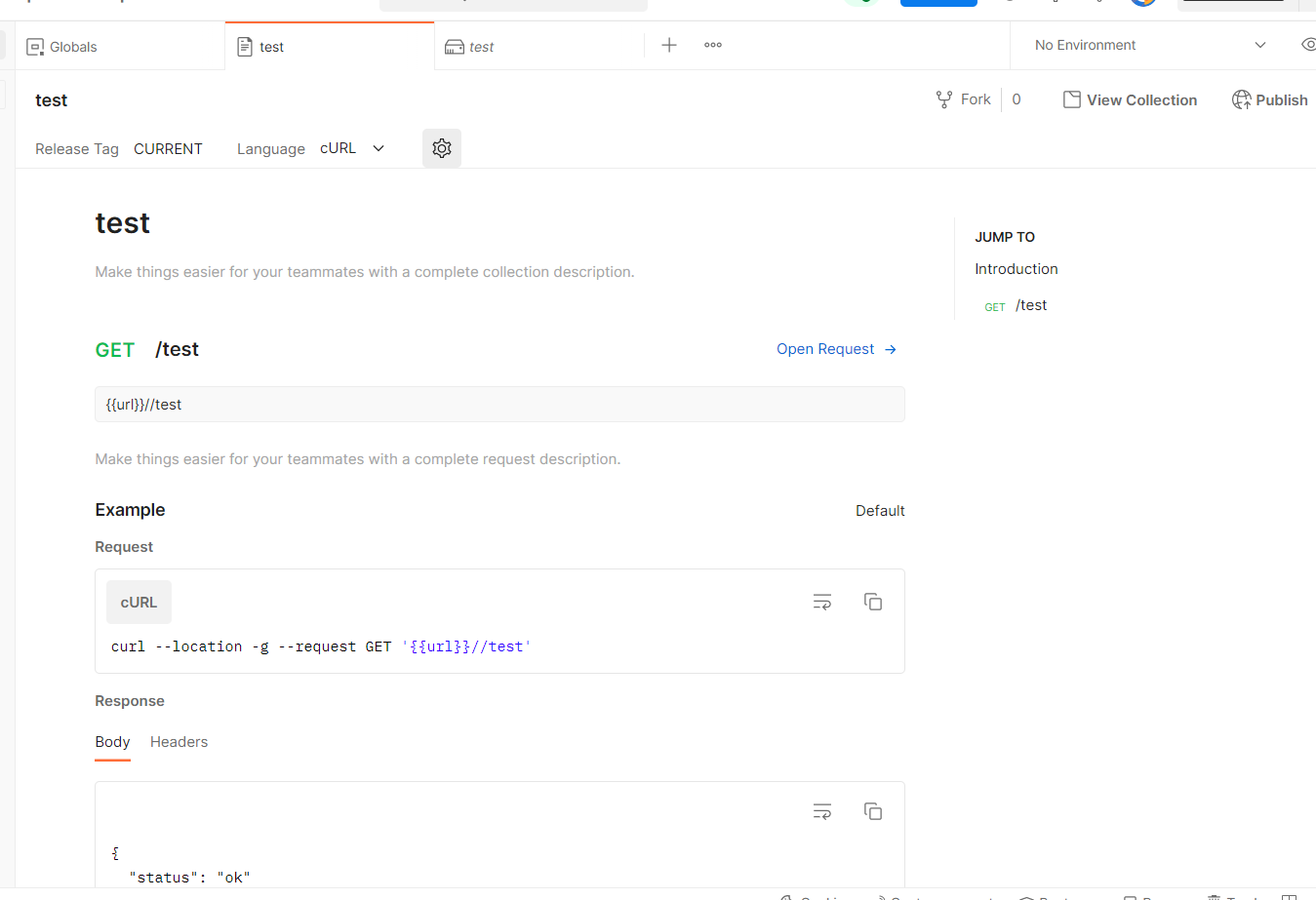
Image 点开mock server 的View Collection Docs 选项,还可以查看接口文档和进行发布

Image 
Image
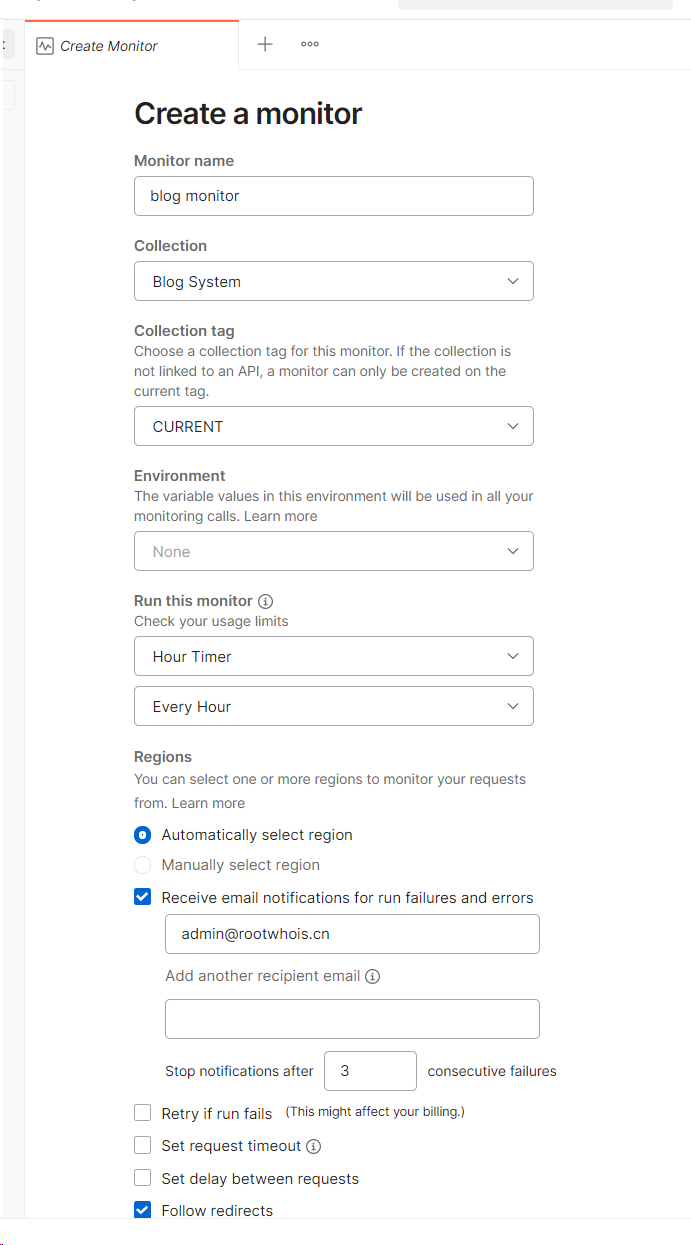
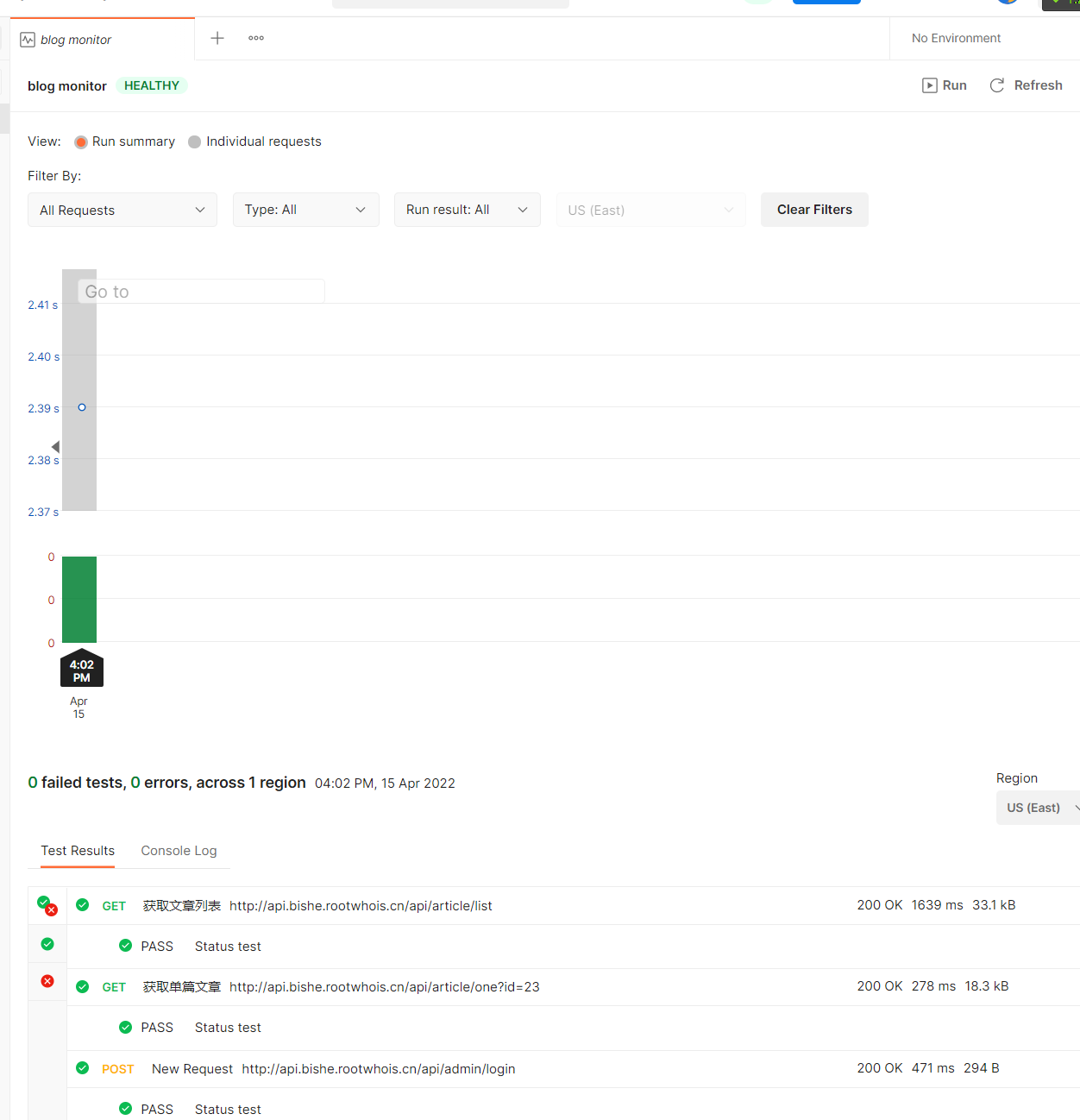
5.7. Monitor监控器
Monitor简介
使用
5.8. Flows工作流
当前为BETA,暂时先挖个坑,具体参考这里。
Flows是一个API工作流构建器,可以方便将多个请求联系起来。
5.9. Newman
Newman 是 Postman 推出的一个 nodejs 库,直接来说就是 Postman 的Json文件可以在命令行执行的插件。
利用Newman,可以结合Jenkins持续集成。
使用
安装Newman
npm install -g newman # or macos brew install newman newman -versionpostman中的collection导出,格式为json。
newman run file.json.