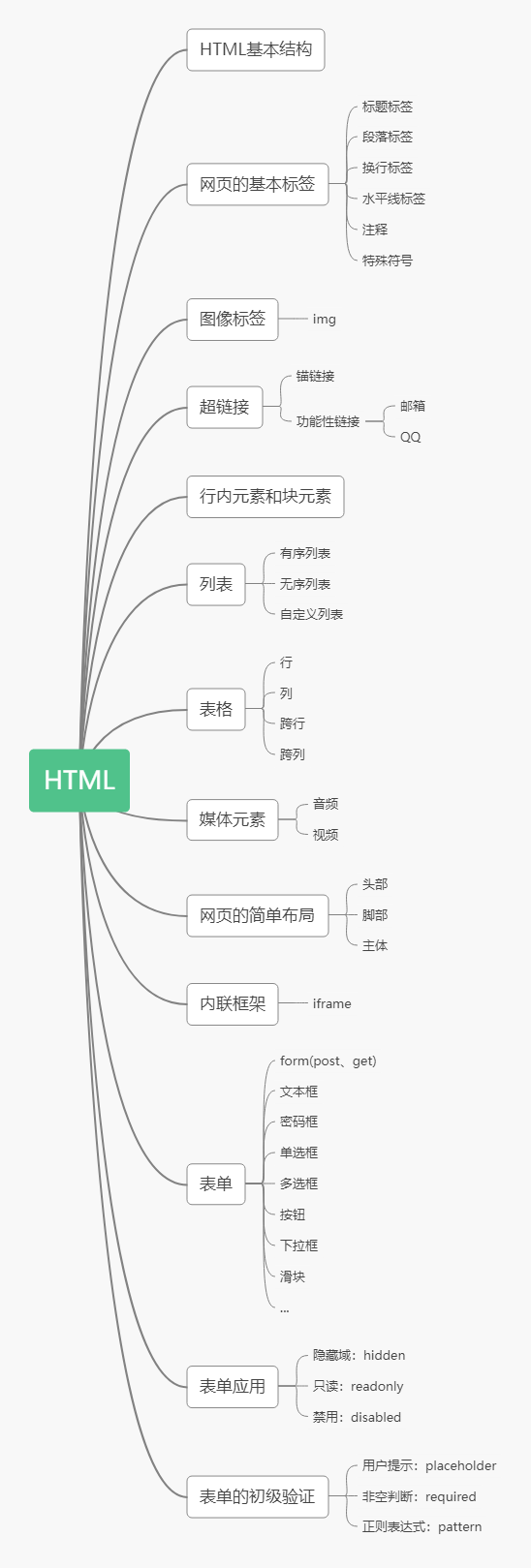
HTML
- 什么是HTML?
HTML(Hyper Text Markup Language):超文本标记语言
W3C标准
W3C
- World Wide Web Consortium (万维网联盟)
- 成立于1994年,Web技术领域最具权威和影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://wwwchinaw3c.org/
W3C标准包括
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
1. 基本结构
<!-- DOCTYPE用来标识使用的规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部-->
<head>
<!-- meta 描述性标签,用来描述网站的一些信息 一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="html">
<meta name="description" content="learn html">
<!-- 网页标题 -->
<title>Title</title>
</head>
<!-- body标签代表网页主体 -->
<body>
Hello, World!
</body>
</html>
2. 基本标签
<!--使用name作为锚标记-->
<a name=""top>顶部</a>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签 间距小-->
<p>两只老虎,两只老虎,跑得快,跑得快</p>
<p>一只没有眼睛,一只没有尾巴,真奇怪!真奇怪!</p>
<!--水平线标签-->
<hr>
<!--换行标签 间距比较大-->
两只老虎,两只老虎,跑得快,跑得快<br>
一只没有耳朵,一只没有尾巴,真奇怪!真奇怪!<br>
<!--粗体 斜体-->
<strong>粗体:Hello World!</strong><br>
<em>斜体:Hello World!</em><br>
<!--特殊符号-->
空 格<br>
><br>
<<br>
©
<!--
img
src:图片地址,可以是相对地址或者绝对地址
alt(选填):图片加载失败时显示的内容
title(选填):悬停文字
-->
<img src="../resources/image/avatar.gif" alt="头像" title="悬停文字" width="200" height="200">
<!--
a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_self 在自己的网页中打开(默认)
_blank 在新标签页中打开
-->
<a href="./1.第一个网页.html" target="_blank">点击我跳转到页面一</a><br>
<a href="https://www.baidu.com/">点击我跳转到百度</a><br>
<a href="./1.第一个网页.html">
<img src="../resources/image/avatar.gif" alt="头像" title="悬停文字" width="200" height="200">
</a><br>
<!--锚链接
1. 需要一个锚标记
2. 跳转到标记
-->
<a href="#top">回到顶部</a><br>
<!--功能性链接
邮件链接:mailto:
QQ链接:https://shang.qq.com/v3/widget.html
-->
<a href="mailto:[email protected]">点击联系我</a>
<!--
块元素:无论内容多少,该元素独占一行
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行
-->
<!--
列表就是信息资源的一种展示形式,可以使信息结构化和条理化
并以列表的样式显示出来,以便浏览者能更快捷地获得响应的信息。
-->
<!--
有序列表
应用范围:试卷,问答等
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr>
<!--
无序列表
应用范围:导航,侧边栏等
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!--
自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>运维</dd>
<dd>前端</dd>
<dd>C/C++</dd>
<dt>位置</dt>
<dd>广东</dd>
<dd>江苏</dd>
<dd>四川</dd>
<dd>重庆</dd>
<dd>上海</dd>
</dl>
<!--
表格table
行 row tr
列 col td
colspan 跨列
rowspan跨行
-->
<table border="1px" align="center">
<tr>
<th colspan="3">Title</th>
</tr>
<tr>
<td rowspan="2">1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-2</td>
<td>2-3</td>
</tr>
</table>
<!--
音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/片头.mp4" controls autoplay></video>
<audio src="../resources/audio/music.mp3" controls autoplay></audio>
<!--
iframe内联框架
src:地址
name:锚
iframe可以和a标签配合使用。
-->
<iframe src="https://www.qq.com" frameborder="0" width="1000" height="800px"></iframe>
<iframe src="" name="hello" frameborder="0" width="1000" height="800px"></iframe>
<a href="https://blog.rootwhois.cn" target="hello">点击跳转</a>
2.1. 表单
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text。 |
| name | 指定表单元素名称。 |
| value | 元素初始值。type为radio时必须指定一个值。 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位。 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否被选中。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<h1>注册</h1>
<!--
表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:get/post 提交方式
get提交可以在url看到提交的信息,不安全,高效
post提交比较安全,可以传输大文件
-->
<!--
表单的应用
hidden:隐藏域
readonly:只读
disabled:禁用
-->
<!--
表单初级验证
常用方式:
placeholder:输入框为空时显示默认信息
required:非空判断
pattern:正则表达式
-->
<form action="./1.第一个网页.html" method="get">
<!-- 文本输入框-->
<!--
vlaue:默认值
size:输入框长度
maxlength:最大可输入长度
-->
<!-- <p>名字:<input type="text" name="username" value="rootwhois" size="40" maxlength="30"></p>-->
<p>名字:<input type="text" name="username" value="rootwhois" readonly></p>
<!-- 密码框-->
<p>密码:<input type="password" name="pwd" disabled></p>
<!--
单选框
value:单选框的值
name:分组
checked:默认选中
-->
<p>性别:
<input type="radio" value="男" name="gender" checked>男
<input type="radio" value="女" name="gender">女
</p>
<!-- 多选框-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" hidden>睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<p>按钮:
<!-- 按钮-->
<input type="button" name="btn1" value="按钮1">
<!-- 定义图像形式的提交按钮 和submit功能一样-->
<input type="image" size="" src="../resources/image/avatar.gif" name="btn2" value="按钮1">
</p>
<!-- 下拉框-->
<p>国家:
<select name="country">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth" selected>瑞士</option>
<option value="india">印度</option>
</select>
</p>
<!-- 文本域-->
<p>反馈:
<textarea name="feedback" cols="30" rows="20" placeholder="请输入内容..." required></textarea>
</p>
<!-- 文件域-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!-- 邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL-->
<p>URL:
<input type="url" name="url">
</p>
<!-- 数字
max:最大值
min:最小值
step:步长
-->
<p>数字:
<input type="number" name="number" max="100" min="0" step="10">
</p>
<!-- 滑块-->
<p>滑块
<input type="range" name="voice" min="0" max="100">
</p>
<!--
搜索框
输入文字 后面会出现叉号
-->
<p>搜索
<input type="search" name="search">
</p>
<!--
增强鼠标可用性
点击文字可以跳转到输入框
-->
<p>
<label for="mark">点击试试</label>
<input type="text" id="mark">
</p>
<!-- 自定义邮箱验证-->
<p>邮箱
<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
</p>
<!-- 提交和重置框-->
<p>
<input type="submit">
<input type="reset" value="清空">
</p>
</form>
</body>
</html>
3. 框架
3.1. UI框架
- Ant-Design:阿里出品,基于React的UI框架
- ElementUI. iview、ice:饿了么出品,基于Vue的UI框架
- BootStrap:Twitter推出的一个用于前端开发的开源工具包
- AmazeUI:又叫”妹子UI“,一款HTML5跨屏的前端框架
4. 页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页结构</title>
</head>
<body>
<header><h2>网页头部</h2></header>
<section><h2>网页主体</h2></section>
<footer><h2>网页头部</h2></footer>
</body>
</html>