Thymeleaf模版引擎
和jsp差不多,但是jsp已经被淘汰。jsp就是一个模版引擎。
Thymeleaf是SpringBoot所推荐的模版引擎。

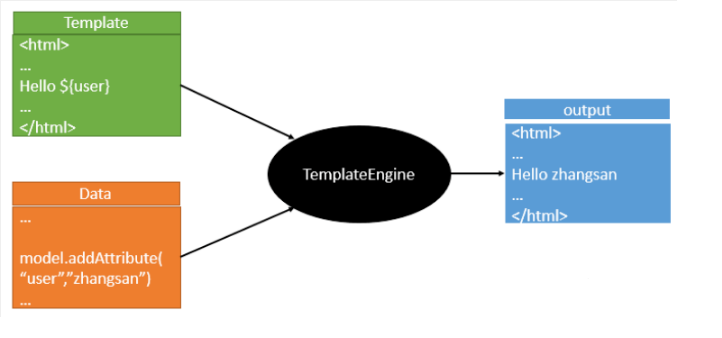
作用:在html页面上渲染数据和实现交互等。将后台封装的数据交给模版引擎,模版引擎按照表达式去解析,把数据填充到指定的位置,然后把最终生成的网页内容写出去。
1. 导入Thymeleaf
Spring启动器中找到了spring-boot-starter-thymeleaf,说明导入该依赖后可以自动配置。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
<version>2.5.4</version>
</dependency>
导入Thymeleaf后,需要配置才能访问到静态资源。
@Configuration
@EnableWebMvc
public class WebConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler(
"/webjars/**",
"/img/**",
"/css/**",
"/js/**")
.addResourceLocations(
"classpath:/META-INF/resources/webjars/",
"classpath:/static/img/",
"classpath:/static/css/",
"classpath:/static/js/");
}
}
2. html约束头
<html xmlns:th="http://www.thymeleaf.org">
3. 使用
由于SpringBoot启动器自动配置,所以必有xxxProperties.java和xxxAutoConfiguration.java两个文件,xxxProperties.java存放配置属性,所以只需要找到thymeleaf的xxxProperties.java文件就可以看到自动配置的属性。
ThymeleafProperties.java
// 默认编码
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
// 默认模版的存放路径为classpath:/templetes/下
public static final String DEFAULT_PREFIX = "classpath:/templates/";
// 默认的后缀为html
public static final String DEFAULT_SUFFIX = ".html";
所以,只需要将html页面存放在classpath:/templetes/下,thymeleaf就会自动渲染。
配置Controller
package org.gs.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import java.util.Arrays; /** * @author admin * @date 9/25/21 12:29 PM */ @Controller @RequestMapping("/test") public class TestController { @RequestMapping("/thymeleaf") public String test(Model model){ model.addAttribute("msg", "<h1>hello, thymeleaf</h1>"); model.addAttribute("users", Arrays.asList("zhangsan", "lisi")); return "test"; } }编写html页面
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <span th:text="${msg}"></span> <!--行内写法--> <span>[[${msg}]]</span> <!--渲染成html代码--> <span th:utext="${msg}"></span> <ul> <li th:each="user : ${users}" th:text="${user}"></li> </ul> </body> </html>运行,渲染成功。
4. Thymeleaf语法
Simple expressions:(表达式语法)
Variable Expressions: ${...}:获取变量值;OGNL;
1)、获取对象的属性、调用方法
2)、使用内置的基本对象:#18
#ctx:上下文对象。
#vars:上下文变量。
#locale:上下文区域设置。
#request:(仅在Web上下文中)HttpServletRequest对象。
#response:(仅在Web上下文中)HttpServletResponse对象。
#session:(仅在Web上下文中)HttpSession对象。
#servletContext:(仅在Web上下文中)ServletContext对象。
3)、内置的一些工具对象:
#execInfo:关于正在处理的模板的信息。
#messages:在变量表达式中获取外部化消息的方法,就像使用#{...}语法获取它们一样。
#uris:逃离部分URL/URI的方法
#conversions:执行配置的转换服务的方法(如果有的话)。
#dates:java.util.Date对象的方法:格式化、组件提取等。
#calendars:类似于#dates,但对于java.util.Calendar对象。
#numbers:数字对象的格式化方法。
#strings:String对象的方法:包含、startWith、prepending/appending等。
#objects:一般对象的方法。
#bools:布尔评估方法。
#arrays:数组方法。
#lists:列表的方法。
#sets:集合的方法。
#maps:地图方法。
#aggregates:在数组或集合上创建聚合的方法。
#ids:处理可能重复的id属性的方法(例如,由于迭代)。
==================================================================================
简单表达:
变量表达式:${...}
选择变量表达式:*{...}
消息表达方式:#{...}
链接URL表达式:@{...}
片段表达式:~{...}
文学
文本:'one text''Another one!',...
字面数:0、34、3.0、12.3、...
布尔文字:true,false
空字面:null
字面代币:one,sometext,main,...
文本操作:
字符串串联:+
字面替换:|The name is ${name}|
算术运算:
二进制运算符:+,-,*,/,%
减号(统一运算符):-
布尔操作:
二进制运算符:and,or
布尔否定(统一运算符):!,not
比较和平等:
比较者:>,<,>=,<=(gt,lt,ge,le)
平等运营商:==,!=(eq,ne)
有条件运营商:
如果-然后:(if) ? (then)
如果-然后-其他:(if) ? (then) : (else)
默认值:(value) ?: (defaultvalue)
特殊代币:
无操作:_
<!--href传递参数,使用(key=value)-->
<a class="btn btn-sm" th:href="@{/(lang=zh_CN)}">中文</a>
<!--三元表达式-->
<span th:text="${failed} ? #{login_failed} : #{login_success}"></span>
<!--if-->
<span th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></span>
<!--获取session作用域的值-->
<span th:text="${session.user}"></span>