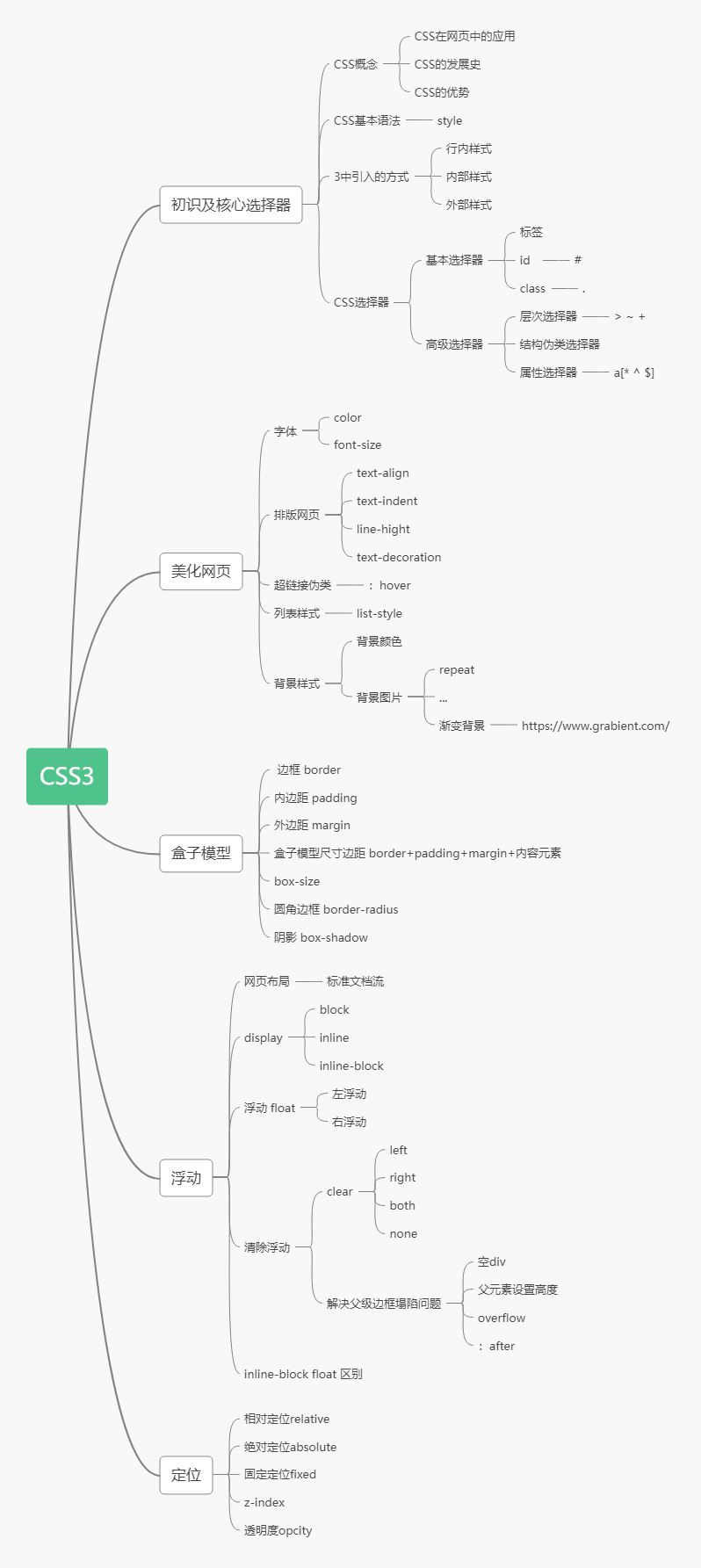
CSS
HTML+CSS+JavaScript
结构+表项+交互
1. 初识CSS
1.1. 什么是CSS?
Cascading Style Sheet(层叠样式表)
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动...
1.2. 发展史
CSS1.0 CSS2.0 DIV(块)+CSS,HTML与CSS结构分离,网页变得简单,利于SEO CSS2.1 浮动和定位 CSS3.0 圆角边框、阴影、动画.... 浏览器兼容性
1.3. 入门
格式:

基本入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 规范 <style>内可以编写html代码,每一个声明最好以分号结尾
语法:
选择器{
声明1: ;
声明2: ;
声明3: ;
}
-->
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
CSS和HTML分离
css/style.css
h1 {
color: red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入css文件 -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
CSS和HTML分离的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 利于SEO,容易被搜索引擎收录
1.4. CSS的三种导入方式
优先级:就近原则,哪个样式离代码最近,就用哪个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--2.内部样式表-->
<style>
h1 {
color: green;
}
</style>
<!--3.外部样式-->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!--优先级:就近原则,哪个样式离代码最近,就用哪个-->
<!--1.行内样式:在标签元素中编写一个style属性,编写样式即可-->
<h1 style="color: red;">我是标题</h1>
</body>
</html>
拓展:外部样式的两种写法
链接式
<!--外部样式--> <link rel="stylesheet" href="./css/style.css">导入式
<!--导入式--> <style> @import url("./css/style.css"); </style>
1.5. CSS注释
/* 注释内容 */
2. 选择器
作用:选择页面上的某一种元素或者某一类元素
2.1. 基本选择器
标签选择器
语法
标签名{
声明1:xx;
声明2:xx;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器会选中页面上的所有这个标签*/
h1 {
color: #dcff4f;
background: deepskyblue;
border-radius: 14px;
}
p {
font-size: 50px;
}
</style>
</head>
<body>
<h1>标题1</h1>
<h1>标题2</h1>
<p>段落</p>
</body>
</html>
类选择器Class
选中所有class属性一致的标签,可以跨标签
.类名{
声明1:xx;
声明2:xx;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器格式:.class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.one {
color: wheat;
}
.two {
color: red;
}
.three {
}
</style>
</head>
<body>
<h1 class="one">标题1</h1>
<h1 class="two">标题2</h1>
<h1 class="three">标题3</h1>
</body>
</html>
id选择器
全局唯一
#id名{
声明1:xx;
声明2:xx;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器格式:#id名称{} id必须保证全局唯一
不遵循就近原则,固定的优先级:id选择器>类选择器>标签选择器
*/
#one {
color: aquamarine;
}
.style1 {
color: red;
}
h1 {
color: #dcff4f;
}
</style>
</head>
<body>
<h1 id="one" class="style1">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
优先级:不遵循就近原则,固定的:id选择器>类选择器>标签选择器
使用!important 可以打破这个规定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1 div{
color: rgba(112, 58, 63, 0.51);
}
.t1{
color: #2b6dab;
}
.t2{
color: #422525 !important;
}
</style>
<body>
<div id="div1" test="">
<div class="t1">未使用important color: rgba(112, 58, 63, 0.51);</div>
<div class="t2">使用important color: #422525 !important;</div>
</div>
</body>
</html>
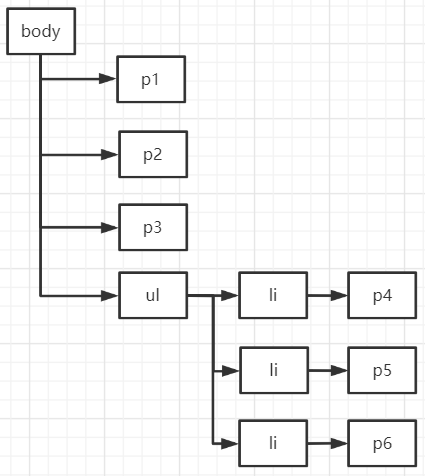
2.2. 层次选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
</html>
- 后代选择器
在某个元素的后面,所有同类标签
/*后代选择器*/
body p{
background: red;
}
- 子选择器
选择当前选择元素的下一代
/*子选择器*/
body > p{
background: blueviolet;
}
- 相邻兄弟选择器
同级(相邻)向下,只有一个
/*相邻兄弟选择器*/
.active + p{
background: cadetblue;
}
- 通用选择器
(同级)向下的所有元素
/*通用兄弟选择器*/
.active ~ p{
background: green;
}
2.3. 结构伪类选择器
标签:条件{
声明1:xx;
声明2:xx;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用class和id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child {
background: #9dbe1b;
}
/*ul的第最后一个子元素*/
ul li:last-child {
background: #411967;
}
/*
选中其父元素的第3个子元素
*/
p:nth-child(4) {
background: #c7d8d9;
}
/*
先选中当前元素的父级元素,然后选中父级元素的第n个和当前元素同类型的子元素
*/
p:nth-of-type(3) {
background: #886119;
}
/*鼠标移动到上面会发生变化*/
a:hover {
background: #ec0000;
}
</style>
</head>
<body>
<a>a</a>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
2.4. 属性选择器
css标签可以自定义属性,可以随便添加属性,主要用于属性选择器的选择。
class+id结合
- 属性名
- 属性名 = 属性值(正则)
- = 绝对等于
- *= 包含
- ^= 以...开头
- $= 以...结尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #4d4da4;
text-align: center;
color: #b93131;
text-decoration: none;
margin-right: 5px;
/* 20px/50px 字体大小/字高 */
font: bold 20px/50px Arial;
}
/*
1.属性名
2.属性名=属性值(正则)
3. = 是绝对等于 *= 是包含
4. ^= 以...开头
5. $= 以...结尾
*/
/*选中存在id属性的元素 a[]{} */
a[id]{
background: #31ab48;
}
/*选中存在test属性的元素 a[]{}
test属性是自定义的*/
a[test]{
}
/*选中id=first*/
a[id=first]{
background: #85454f;
}
/*class中有link的*/
a[class *= "link"]{
background: #4fc0c0;
}
/*选中href中以http开头的*/
a[href^=http]{
background: #8a2a37;
}
/* 选中href中以pdf结尾的*/
a[href$=pdf]{
background: #15832a;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com/" class="link item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="link item">3</a>
<a href="images/123.png" class="link item">4</a>
<a href="images/123.jpg" class="link item">5</a>
<a href="abc" class="link item">6</a>
<a href="/a.pdf" class="link item">7</a>
<a href="/abc.pdf" class="link item">8</a>
<a href="abc.doc" class="link item">9</a>
<a href="abcd.doc" class="link item last">10</a>
<a href="abcd.doc" test="">11</a>
</p>
</body>
</html>
3. 美化网页元素
- 有效的传递页面信息
- 能吸引用户
- 凸显页面主题
- 提高用户体验
span标签:重点要突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1 {
font-size: 50px;
}
</style>
</head>
<body>
This is <span id="title1">java</span>
</body>
</html>
3.1. 字体样式
<style>
body{
font-family: "Times New Roman", "fangsong";
}
h1{
font-size: 60px;
color: #722733;
}
.p1{
font-weight: bold;
}
<!-- font:字体风格 字体粗细 字体大小 字体种类 -->
p{
font: oblique bolder 16px "楷体" ;
}
</style>
3.2. 文本样式
颜色 color:RGB/RGBA/单词
对齐方式
text-align: center;水平居中首行缩进
text-indent: 2em;段首缩进行高
height: 300px;块高
line-height: 300px;行高 行高和块高度一致,就可以实现单行文本上下居中
装饰划线
text-decoration文本图片水平对齐
vertical-align: middle;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB:0~F
RGBA :A:0~1 透明度
text-align: center;排版 水平居中
text-indent: 2em;段落首行缩进
height: 300px;
line-height: 300px;行高和块高度一致,就可以上下居中
-->
<style>
h1 {
color: rgba(0, 255, 255, 0.9);
text-align: center; /*文本居中*/
}
.p1 {
text-indent: 2em;
}
.p3 {
background: blue;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1 {
text-decoration: underline;
}
/*中划线*/
.l2 {
text-decoration: line-through;
}
/*上划线*/
.l3 {
text-decoration: overline;
}
/*超链接去下划线*/
a {
text-decoration: none;
}
/*水平对齐 需要参照物:a和b
a,b{
声明:xxxx;
}
*/
img, span {
vertical-align: middle;
}
</style>
</head>
<body>
<a href="">123</a>
<p class="l1">123123</p>
<p class="l2">123123</p>
<p class="l3">123123</p>
<h1>《魁拔》</h1>
<p class="p1">
是2008年北京青青树动漫科技有限公司以系列动画电影的第一部《魁拔之十万火急》为基础,重新剪辑而成的TV动画。
由王川执导,田博、马华等编剧,刘婧荦,竹内顺子等配音。
</p>
<p class="p3">
TV版完整保留了电影的世界观、人物设定、故事内容和情节主线,但重制了片头曲。
《魁拔妖侠传》是魁拔系列电影的前传,主要讲述的是有关卡拉肖克潘家族的故事,与电影关系并不大。
目前大家所说的魁拔通常指魁拔系列动画电影。
</p>
<p>
<img src="./images/a.png" alt="">
<span>jdlajsdajldjalsjd</span>
</p>
</body>
</html>
3.3. 超链接伪类和阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认颜色*/
a {
text-decoration: none;
color: black;
}
/*鼠标悬浮的状态*/
a:hover {
color: #b28c45;
font-size: 20px;
}
/*鼠标按住未释放状态*/
a:active {
color: #38bb51;
}
/*text-shadow:阴影颜色 水平偏移 垂直偏移 阴影半径*/
#price {
text-shadow: #57ced2 5px 5px 1px;
}
p:hover {
background: #7e37c0;
}
</style>
</head>
<body>
<a href="#">
<img src="../images/1.jpg" alt="">
</a>
<p>
<a href="#">码出高效:Java开发手册</a>
</p>
<p>
<a href="#">作者:孤尽老师</a>
</p>
<p id="price">¥99</p>
</body>
</html>
3.4. 列表
#nav {
width: 300px;
background: #8d1717;
}
.title {
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: #13a9a9;
}
/*
list-style:
none;去掉圆点
circle;空心圆
decimal:数字
square:正方形
*/
ul li {
height: 30px;
list-style: none;
text-indent: 1em;
}
a {
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover {
color: #7c5c20;
text-decoration: underline;
}
3.5. 背景图像
背景颜色
背景图片
div {
width: 1400px;
height: 700px;
border: 1px solid #932e2e;
background-image: url("../images/1.jpg");
/*默认平铺 repeat*/
}
.div1 {
background-repeat: repeat-x; /*水平平铺*/
}
.div2 {
background-repeat: repeat-y; /*竖直平铺*/
}
.div3 {
background-repeat: no-repeat; /*不平铺*/
}
/*
background:颜色 图片链接 位置 平铺方式
background: red url("../images/a.jpg") 270px 10px no-repeat
*/
3.6. 渐变
background-color: #FFFFFF;
background-image: linear-gradient(124deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);
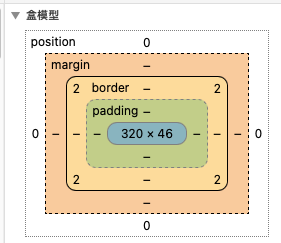
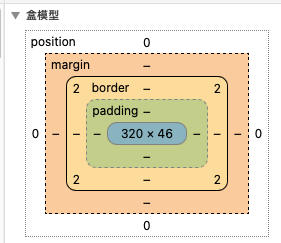
4. 盒子模型

盒子模型的三个属性
- margin:外边距
- padding:内边距
- border:边框
边框
- 边框的粗细
- 边框的样式
- 边框的颜色
/*body总有一个默认的外边距margin:8dp*/
body {
margin: 0;
}
#app {
width: 300px;
border: 1px solid #652b2b; /*粗细 样式 颜色*/
}
h2 {
font-size: 16px;
background: #5daeb0;
line-height: 30px;
margin: 0;
color: #FFFFFF;
}
form {
background: #154849;
}
/*
设置第一个input,因为大的div下没有input标签,所以就找了小的div的input标签
*/
div:nth-of-type(1) > input {awwwddd
border: 3px solid #c43a3a;
}
div:nth-of-type(2) > input {
border: 3px dashed #b23fc9;
}
div:nth-of-type(2) > input {
border: 2px dashed #51815b;
}
内外边距
/*body总有一个默认的外边距margin:8dp*/
body{
margin: 0;
}
/* margin:0;一个参数为上下左右
margin: 0 auto;上下为0,左右自动,实现水平居中
margin:0 1px 2px 3px;四个参数为上右下左,顺时针
*/
#app{
width: 300px;
border: 1px solid #913232;/*粗细 样式 颜色*/
margin: 0 auto;
}
h2{
font-size: 16px;
background: #4ec0c4;
line-height: 30px;
margin: 0;
color: #FFFFFF;
}
form{
background: #226c6e;
}
input{
border: 1px solid #ec0606;
}
div:nth-of-type(1){
padding: 10px;
}
盒子的计算方式:这个元素到底多大?
元素大小:margin+border+padding+内容宽度

圆角边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- border-radius: 50px 20px; 左上右下 右上左下-->
<!-- border-radius: 100px 100px 0 0; 左上 右上 右下 左下-->
<!--圆圈:圆角 = 半径 -->
<style>
div {
width: 100px;
height: 50px;
border: 10px solid red;
border-radius: 100px 100px 0 0;
}
img {
border-radius: 100px;
}
</style>
</head>
<body>
<div></div>
<img src="images/1.jpg" alt="">
</body>
</html>
盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
margin:0 auto;居中要求:外面是一个块元素,块元素有固定的宽度,body有无限宽度
一般和text-align:center 配合使用
-->
<style>
div {
width: 1000px;
height: 500px;
text-align: center;
}
img {
border-radius: 100px;
box-shadow: 10px 10px 100px yellow;
margin: 0 auto;
text-align: center;
}
</style>
</head>
<body>
<div>
<img src="images/1.jpg" alt="">
</div>
</body>
</html>
5. 浮动
5.1. 标准文档流
块级元素:独占一行
h1~h6 p div 列表...
行内元素:不独占一行
span a img strong...
行内元素可以被包含在块级元素中,反之则不可以
5.2. display
<!--display:
block;块元素
inline;行内元素
inline-block;是块元素,但是可以内联,在同一行
none;不显示
-->
<style>
div {
width: 100px;
height: 100px;
border: red solid 1px;
display: inline;
}
span {
width: 100px;
height: 100px;
border: red solid 1px;
display: inline-block;
}
</style>
这个是一种能够实现行内元素排列的方式,更多情况都使用float
5.3. float
左右浮动
div {
margin: 10px;
padding: 5px;
}
#father {
border: 1px solid rgba(191, 120, 126, 0.51);
}
.layer01 {
border: 1px dashed #d22525;
display: inline-block;
float: left;
}
.layer02 {
border: 1px dashed #2d982d;
display: inline-block;
float: left;
}
.layer03 {
border: 1px dashed #54548f;
display: inline-block;
float: left;
}
.layer04 {
border: 1px dashed paleturquoise;
font-size: 12px;
line-height: 23px;
display: inline-block;
float: left;
clear: both;
}
父级边框塌陷问题
clear:
- right; 右侧不允许有浮动元素
- left; 左侧不允许有浮动元素
- both;两侧都不允许有浮动元素
解决方案:
设置父级元素高度
#father{ border: 1px solid red; height: 800px; }增加一个空的div子标签,清除浮动
简单,代码中尽量避免空的div
<div class="clear"></div> .clear{ clear: both; margin: 0; padding: 0; }overflow
- 简单,某些场景避免使用(下拉框)
在父级元素中增加一个 overflow: hidden;父类添加一个伪类 after(重要)
写法稍微复杂一点,但是没有副作用,推荐使用
#father:after{ content: ''; display: block; clear: both; }
5.4. 对比
display
方向不可控制
float
浮动起来会脱离标准文档流,所以要解决父级塌陷的问题
6. 定位
6.1. 相对定位
相对定位:position: relative;
相对于原来的位置,进行指定的偏移,相对定位的话,它仍然在标准文档流中,原来的位置会被保留
top: -20px;
left: 20px;
bottom: -10px;
right: 20px;
<!DOCTYPE html>
<html lang="en">
<head>
<!--相对定位:相对于自己原来的位置进行定位-->
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
padding: 20px;
}
div {
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 15px;
}
#father {
border: 1px solid #ab1818;
padding: 0;
}
#first {
background-color: #37da68;
border: 1px dashed #194a79;
position: relative; /*相对定位:上下左右*/
top: -20px;
left: 20px;
}
#second {
background-color: #1f626b;
border: 1px dashed #0f6c8a;
}
#third {
background-color: #a8253d;
border: 1px dashed #ff82fc;
position: relative;
bottom: -10px;
right: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
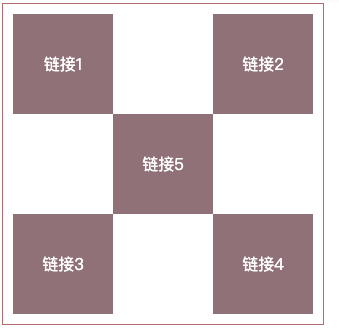
练习:方块定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box {
width: 300px;
height: 300px;
border: red 1px solid;
padding: 10px;
}
a {
width: 100px;
height: 100px;
text-decoration: none;
background: pink;
line-height: 100px;
text-align: center;
color: #FFFFFF;
display: block;
}
a:hover {
background: #6284FF;
}
.a2, .a4 {
position: relative;
left: 200px;
top: -100px;
}
.a5 {
position: relative;
top: -300px;
right: -100px;
}
</style>
</head>
<body>
<div id="box">
<a href="#" class="a1">链接1</a>
<a href="#" class="a2">链接2</a>
<a href="#" class="a3">链接3</a>
<a href="#" class="a4">链接4</a>
<a href="#" class="a5">链接5</a>
</div>
</body>
</html>

6.2. 绝对定位
- 父级元素没有进行定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,通常相对于父级元素进行偏移,在父级元素范围内移动
拖动时候会改变位置。
相对于父级或者浏览器的位置,进行指定的偏移,绝对定位的话,它不在在标准文档流中,原来的位置不会被保留
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 15px;
}
#father {
border: 1px solid red;
padding: 0;
position: relative;
}
#first {
background-color: #3f7951;
border: 1px dashed #2a8c5e;
}
#second {
background-color: #4da1a9;
border: 1px dashed #4b8ca1;
position: absolute;
right: 30px;
}
#third {
background-color: #9f162f;
border: 1px dashed #a913a6;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>
6.3. 固定定位
fixed,固定定位,一直定在那,拖动时候也不会改变位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
height: 1000px;
}
div:nth-of-type(1) { /*绝对定位,相对于浏览器初始位置*/
width: 100px;
height: 100px;
background: #182349;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2) { /*fixed,固定定位,一直定在那*/
width: 50px;
height: 50px;
background: #43ab57;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
6.4. z-index
图层
默认是0,最高无限制,一般最高设置999
数值越高,表示所在的层数越靠顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="content">
<ul>
<li><img src="images/bg.jpg" alt=""></li>
<li class="tipText">这是一个标题</li>
<li class="tipBg"></li>
<li>时间:2099-1-1</li>
<li>地点:月球一号基地</li>
</ul>
</div>
</body>
</html>
opacity: 0.5; 背景透明度
#content {
width: 380px;
padding: 0;
margin: 0;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid red;
}
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
/*父级元素相对定位*/
#content ul {
position: relative;
}
.tipText, .tipBg {
position: absolute;
width: 380px;
height: 25px;
top: 200px;
}
.tipBg {
background: #51b494;
opacity: 0.5; /*背景透明度*/
}
.tipText {
z-index: 999; /*相当于置顶*/
}
7. 变形
https://www.runoob.com/css3/css3-2dtransforms.html
8. 总结

8.1. 缺点
CSS层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护;
- 这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为【CSS预处理器】的工具,提供CSS缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大的提高了前端在样式上的开发效率。
9. CSS预处理器
CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只需要使用这种语言进行CSS的编码工作。转化成通俗易懂的话来说就是“用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用”。
常用的CSS预处理器
- SASS:基于Ruby ,通过服务端处理,功能强大。解析效率高。需要学习Ruby语言,上手难度高于LESS。
- LESS:基于NodeJS,通过客户端处理,使用简单。功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了,所以如果我们后台人员如果需要的话,建议使用LESS。
10. UI框架
- Ant-Design:阿里巴巴出品,基于React的UI框架
- ElementUI、iview、ice:饿了么出品,基于Vue的UI框架
- BootStrap:Teitter推出的一个用于前端开发的开源工具包
- AmazeUI:又叫“妹子UI”,一款HTML5跨屏前端框架